This tutorial will show you how to make cool ice/frozen effect on your picture or text!
This example showes you how to do it on example text!
1. Start by opening new document with black bacground. Set white as your foreground colour, and black as your background colour (by hitting 'D', and then 'X' on you'r keyboard). Now, create new layer by hitting Shift+Ctrl+Alt+N. Use text tool, and add your text (it should be in white colour, on black background). I used "Icy Text" as an example.

2. Click on text layer, and then hold Ctrl button, and click the text layer in the Layers palette to make it a selection.
Now, in you'r menu, go to "Filter -> Noise -> Add Noise". (Click OK to the pop-up asking you if you want to rasterize.) Choose 150% and Uniform. Now hit Ctrl+D to deselect.

3. Go to "Filter -> Pixelate -> Crystalize" and choose Cell Size 3. Next, go to "Filter -> Stylize -> Find Edges". Hit Ctrl+I to inverse the colors!

4. Go to "Edit -> ransform -> Rotate 90 CW".
Then, "Filter -> Blur -> Gaussian Blur" and choose 0.8 for the Radius.
Then, go to "Filter ->Stylize -> Wind" and pick Wind and From the Right.
Now, run the same wind filter a second time to get bigger icicles, and then go to "Edit -> Fade Wind". Move the Opacity slider to suite your preference. I decreased the Opacity to 90%, but you can set it to suit you'r needs.

5. Return you'r text in normal position by going yo "Edit -> Transform -> Rotate 90 CCW".
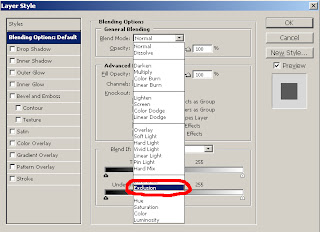
Create a new layer by hitting Shift+Ctrl+Alt+N. Select a light blue color you'd like to accent your ice with as you foreground color (I picked #3366FF). Fill the new layer with that color by hitting Alt+Backspace. Hold Alt and click between the blue layer and the text layer in the Layers Palette. The cursor should turn to into a symbol with two circles when you have it in the right place. With the blue layer still selected, go to the left drop-down menu above and change its Blending Mode to Overlay. Then, decrease the Opacity slider to suite your taste. (I opted for 60% in the example).
 There it is!
There it is! If you want snowy-icy effect, you can add sparkles here and there by using brush with that set as the type of brush (for more details read final step),and that is it!
If you want more blue-icy effect, you should procede reading this tutorial!6. Create another new layer by hitting Shift+Ctrl+Alt+N. Hold Ctrl and click the layer with your text to load it as a selection. Fill the layer selection with a dark blue (I used #000761). Hit Ctrl+D to deselect. Set white as your background color. Go to "Filter -> Artistic -> Neon Glow". This part varies heavily with what the size and style of your text. Choose a middle blue color (I picked #002BD0). Move the Glow Size to about -8 and Glow Brightness to about 19.

7. Go to "Filter -> Artistic -> Plastic Wrap" and change the settings to your preference (I used Highlight Strength 8, Detail 14, Smoothness 7). In the Layers Palette, change the Blending Mode to Pin Light.

8. Final step is to add sparkles.
Set white as you foreground color and select the Paint Brush tool. In the Brush selector at the top, find the sparkle brushes (like i used on the picture).
Create a new layer on top and apply the brushes to a few areas near the top of your text, or as you prefer.

Finished!
And sooo easy!