Step 1
Create nwe flash document. Press Ctrl + J on your keyboard (Document Properties) and set the weidth of your document to 450px, and height to 300px. Select any color for your background. Set any color for your background. Set Frame rate to 28fps.
Step 2
Take the picture from:
http://www.addlimb.org/kovac/picture1.jpg
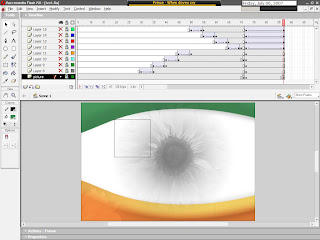
Import the picture by: Go to File > Import > Import to stage (Shortcut key: Ctrl+R) > picture1.jpg (picture of blue town)
Step 3
Picture is currently selected, so go to Align Panel (Ctrl+K) and do the following:
1. Check if Align/Distribute to Stage button is off.
2. Click on Align horisontal center button.
3. Click on Align vertical center button.
Step 4
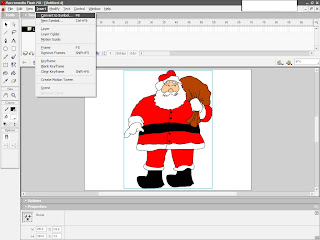
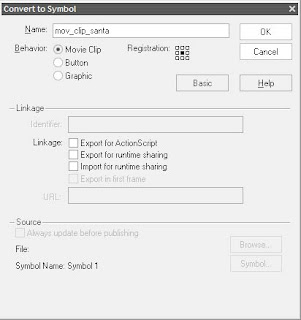
Picture is still selected, press F8 (Convert to Symbol) to make this picture a Moviea Clip symbol
Step 5
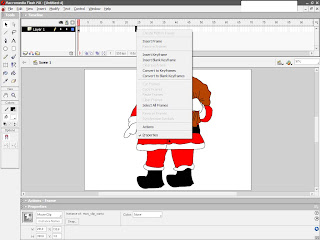
Now, go to frame 20, 120, 140, and press F6 on each frame
Step 6
On frame 140, picture is still selected, if you ahve lost your selection, choose Selection Tool (V), anc click on the picture to select it. After that, go to Properties Panel (Ctrl+F3). On your right side, you will see color menu. Choose Advanced, and click on Settings button, and put these aprameters and click ok.
Do this for the first frame also.
Step 7
Double-click on the name of the layer1, and change it to "Town"
Step 8
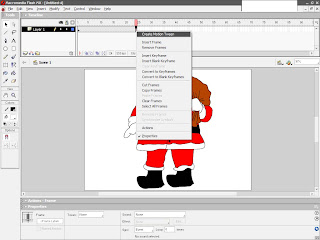
Create Motion Tween between frames 1 and 20, and frames 120 and 140
Step 9
Now, create new layer above layer Town, and call it Girl
Step 10
Take the picture from: http://www.addlimb.org/kovac/picture2.png
Now click on frame 20 on layer Girl, and press F6. You are still on frame 20 of the layer Girl. Go to File > Import > Import to stage > picture2.png
Step 11
Picture is still selected. Preess F8 (Convert to Symbol) to change the picture into Movie Clip Symbol.
Step 12
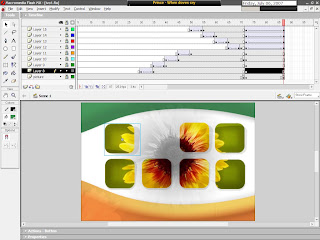
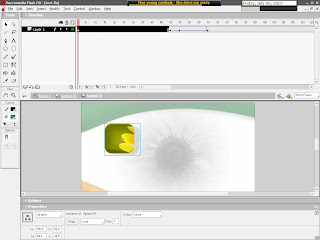
Now click on frame 30, 35 i 40 and press F6 on each frame
Step 13
Go back to frame 20 and set picture to this position:
Step 14
Take the Selection Tool (V) and click on the picture. After that, select the filters tab, click on "plus" icon, and select Blur filter and set following values:
Step 15
Select frame 30 and set picture in the position as I did
Do the same thing with the frames 35 and 40
Step 16
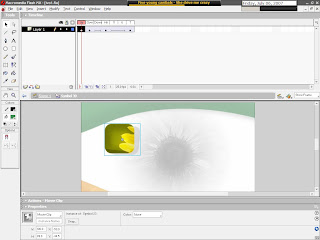
Go back to frame 30, take Free Transform Tool (Q) and zoom in the picture
Step 17
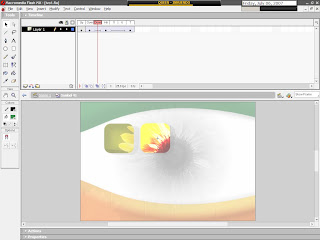
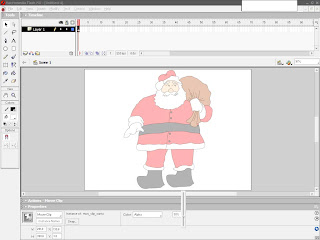
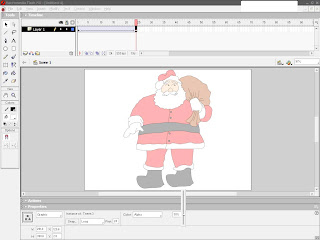
Take Selection Tool (V) and click on the picture to select it. After that go to Properties Panel (Ctrl+F3), you'll see color menu. Choose Tint, and set following values:
Now, you'll get this picture:
Step 18
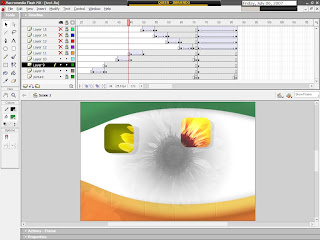
Select frame 40, again, take Selection Tool (V) and click onece on the picture to select it. Select Filter tab and click plus icon and choose Glow filter, and set these values:
Step 19
Create Motion Tween between frames 20 and 30, frames 30 and 35 and frames 35 i 40
Step 20
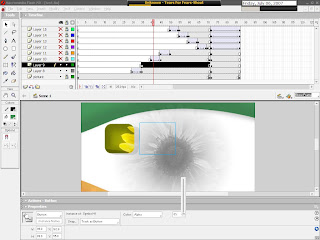
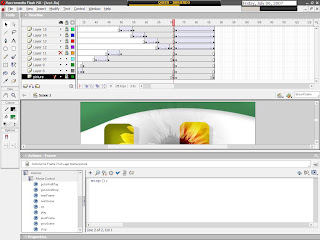
Click once on frame 110, and press F6 six times
Step 21
Click on frames 111, 113 i 155 and press Delete button on your keyboard. As shown on picture:
Step 22
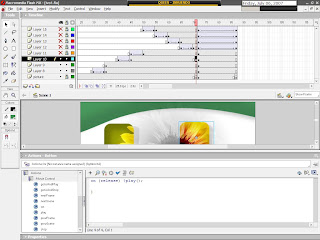
Click on frame 120, and press F6
Step 23
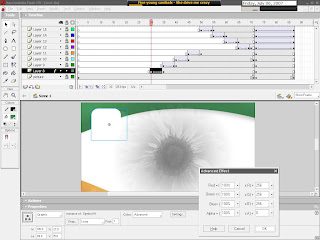
You are still on frame 120, set the picture as shown on picture
Step 24
After that take Selection Tool (V) and click on the picture once, select filters tab, click on the plus icon, and take Blur filter, and set these parameters:
Step 25
Create Motion Tween between frames 115 and 120
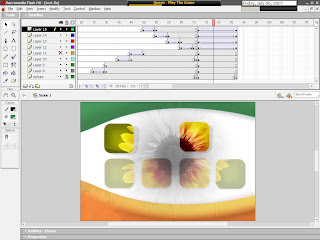
And we'r done!
Test your animation, and enjoy
End result: